
07
Mammut is a Swiss premium outdoor company founded in 1862 providing high-quality products and unique brand experiences to mountain sports enthusiasts around the globe.
Build in Amsterdam got asked to bring that same level of quality to their .com. So through intense collaborations and a shared vision on quality.
Mammut is a Swiss premium outdoor company founded in 1862 providing high-quality products and unique brand experiences to mountain sports enthusiasts around the globe. Build in Amsterdam got asked to bring that same level of quality to their .com. So through intense collaborations and a shared vision on quality.

Mammut, like any mayor product brand, has their product information in a PIM system. On top of this there is a REST api that gives us access to all the information we'd need for the webshop. To make this information Search & filterable we use Algolia for crazy fast interactions.
While the information from these systems is essential for a webshop we do need a CMS for all website specific information. For this role we're using Contentful that has a fast and extendable system that we could really fine tune for Mammut.
All this information is imported in out NextJS application that uses SSG + ISG to make sure the website is fast and up-to-date.


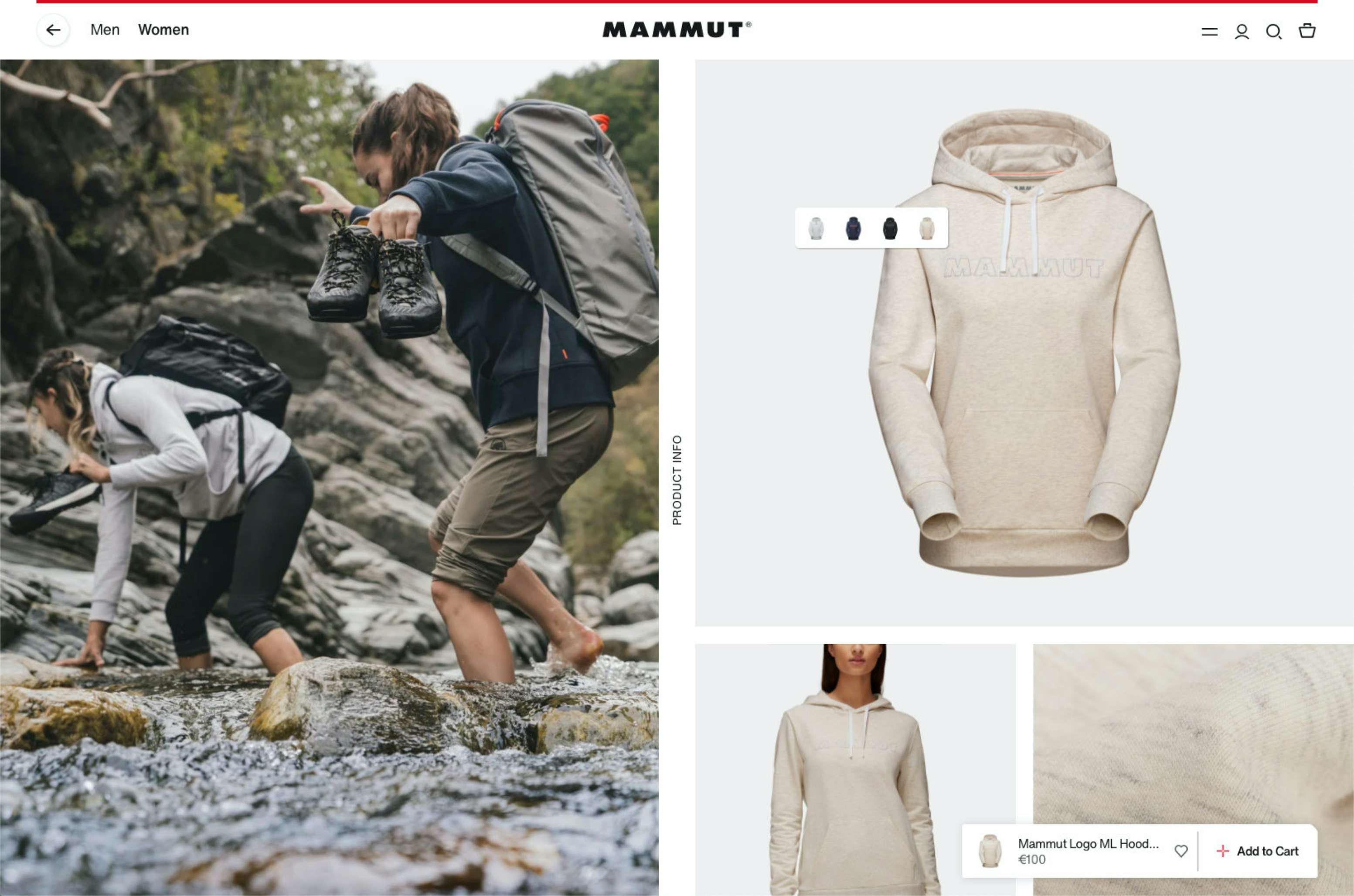
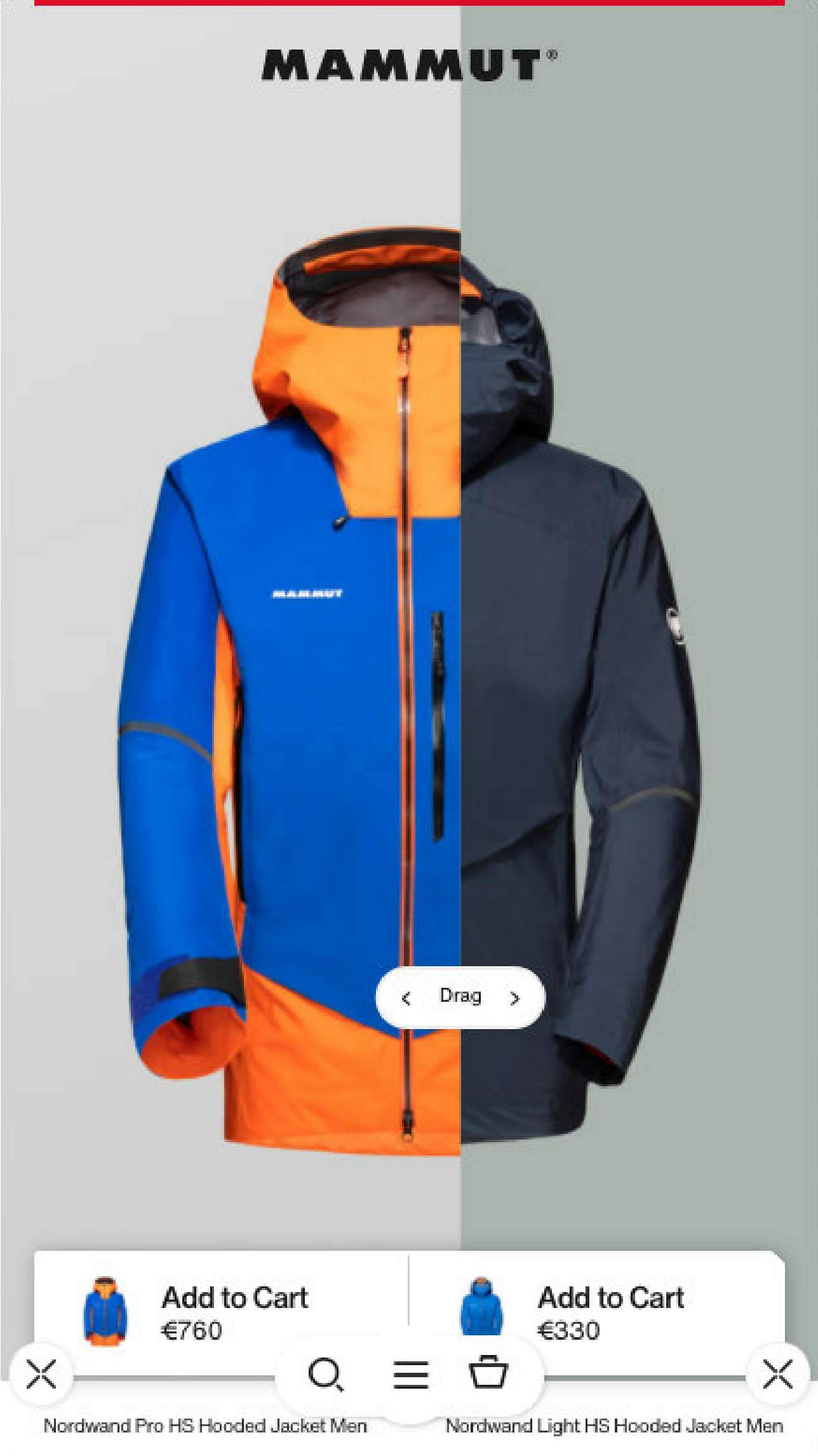
The designers at Build in Amsterdam came up with a lot of ways to highlight the characteristics of products. Since a lot of products may look similar at first sight, they're tailored for specific activities and weather conditions. To find out what product matches your next trip we made features ranging from a compare tool to questions on the PLP to filter down on the total product count.
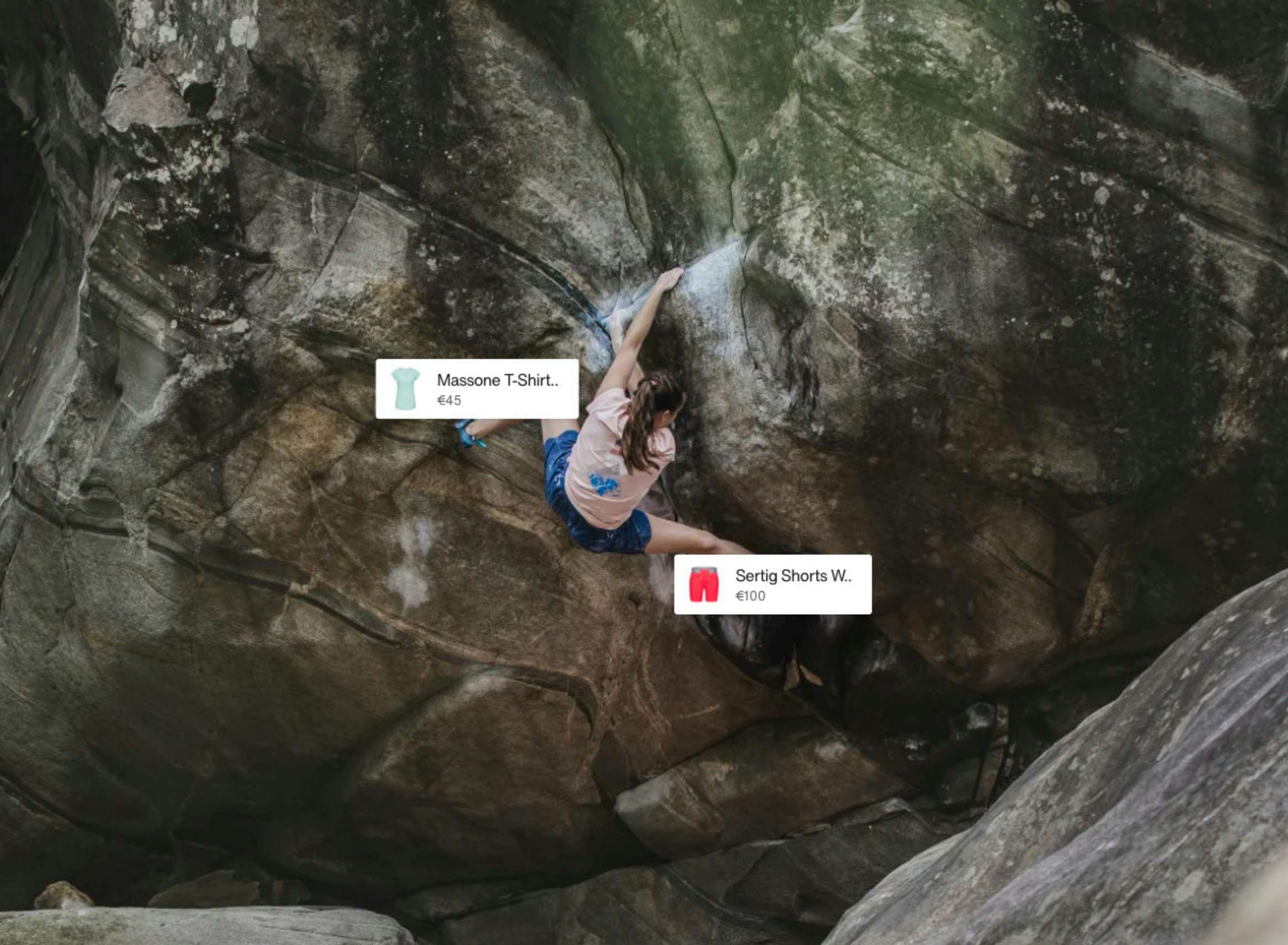
Next to this we feature a lot of images from people using the products on location. This shows how products look while using them and places them into context.


Often these images show people using multiple Mammut products at once. To highlight this we made the option to tag products in these photographs. For this we made a custom Contentful plugin where the content editor can simply click on the image and this saves where the product is in the picture.
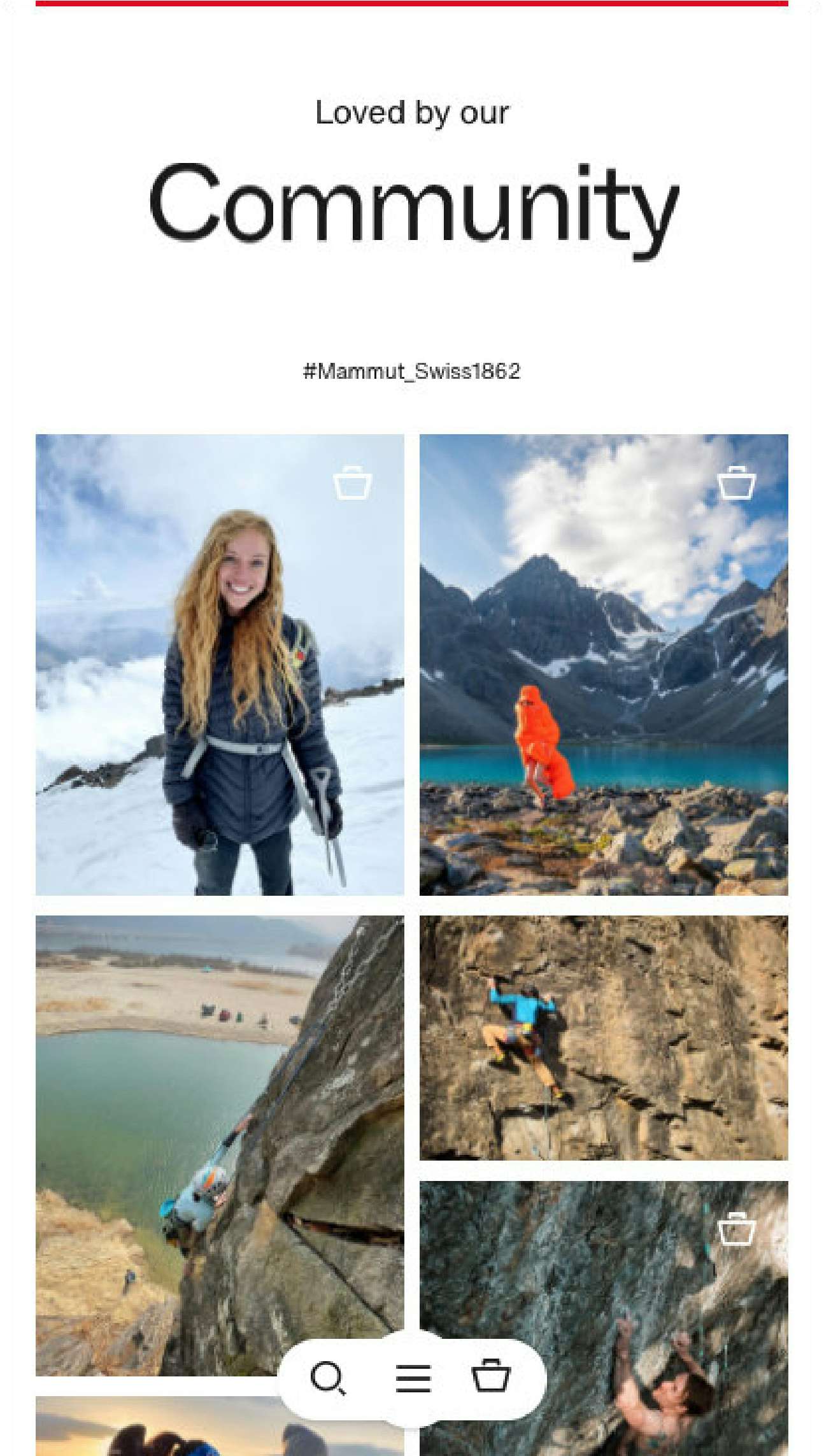
At the same time Mammut wanted to highlight the Community content of customers enjoying their products. When the Mammut social team picks an image they can link what product is being used and our frontend picks this up and links to the PDPs of those items.


Because of the size of this website and the potential for it to grow even bigger when even more content starts flowing in we needed to make the CMS as flexibel as possible. We did this by splitting up each page into blocks. These blocks can be moved around, replaced by different types or not used at all and it all fits together.
This structure and the option of enabling internationalisation on block level, give the content manger the options to show different content on different locales.